
Contentful Customization
ITV • 2023
Project Summary
The goal of this project was to customize a third party CMS to not only improve usability, but also to promote a more streamlined and powerful experience. Following 3 weeks of contextual background and user research, I finalized the first design iteration in 2 weeks given aggressive timelines. The new design proved excellent usability and acquired highly positive user feedback.
It's worth noting that design was heavily restricted by product customization constraints, therefore structural redesign was not applicable and new design needs to follow the native system logic.
What I did
User Research
Prototyping
Usability Testing
Design System
Team
Product Owner
Product Designer
Lead FE Engineer
CONTEXT
CMS of the consumer-facing streaming app
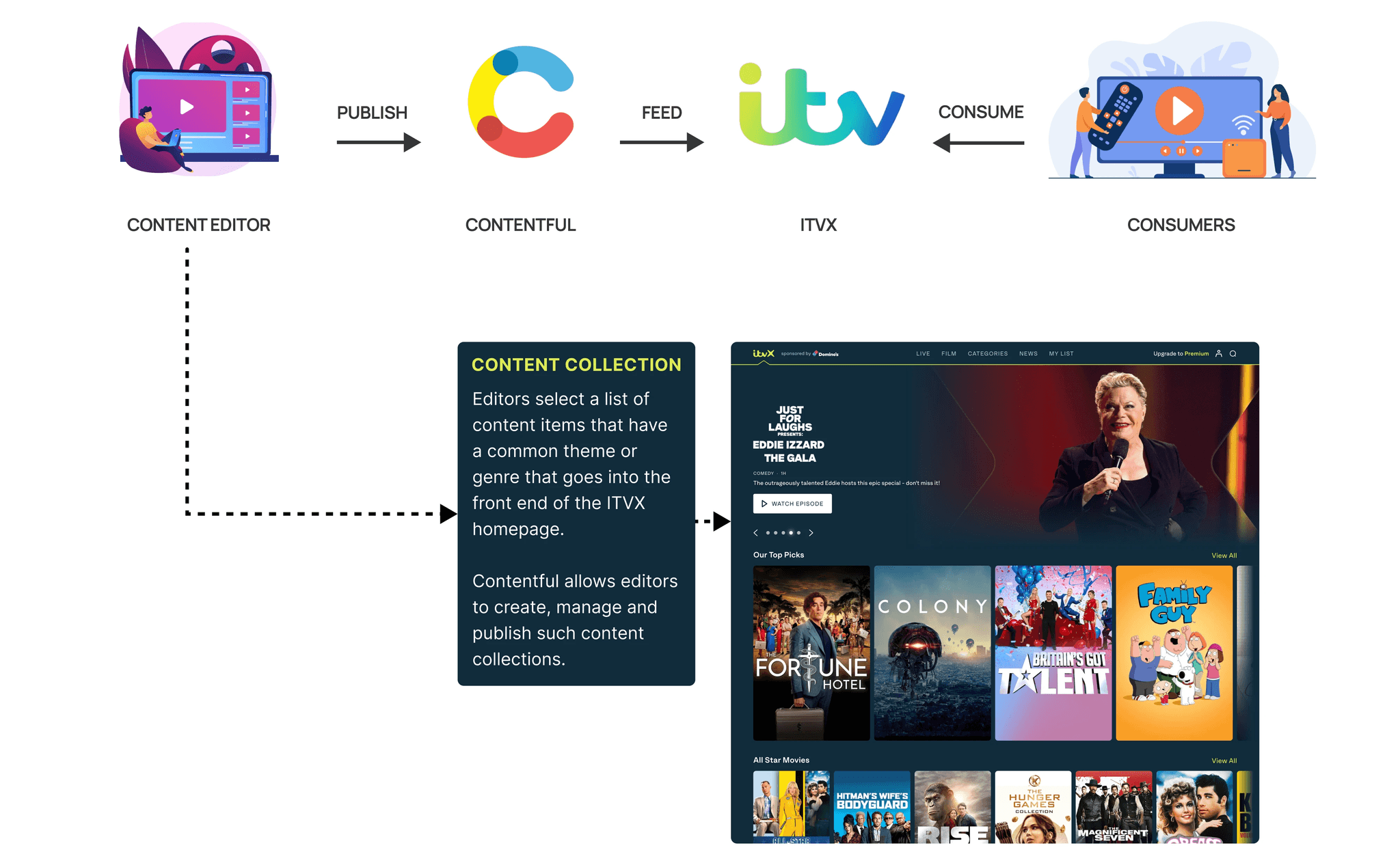
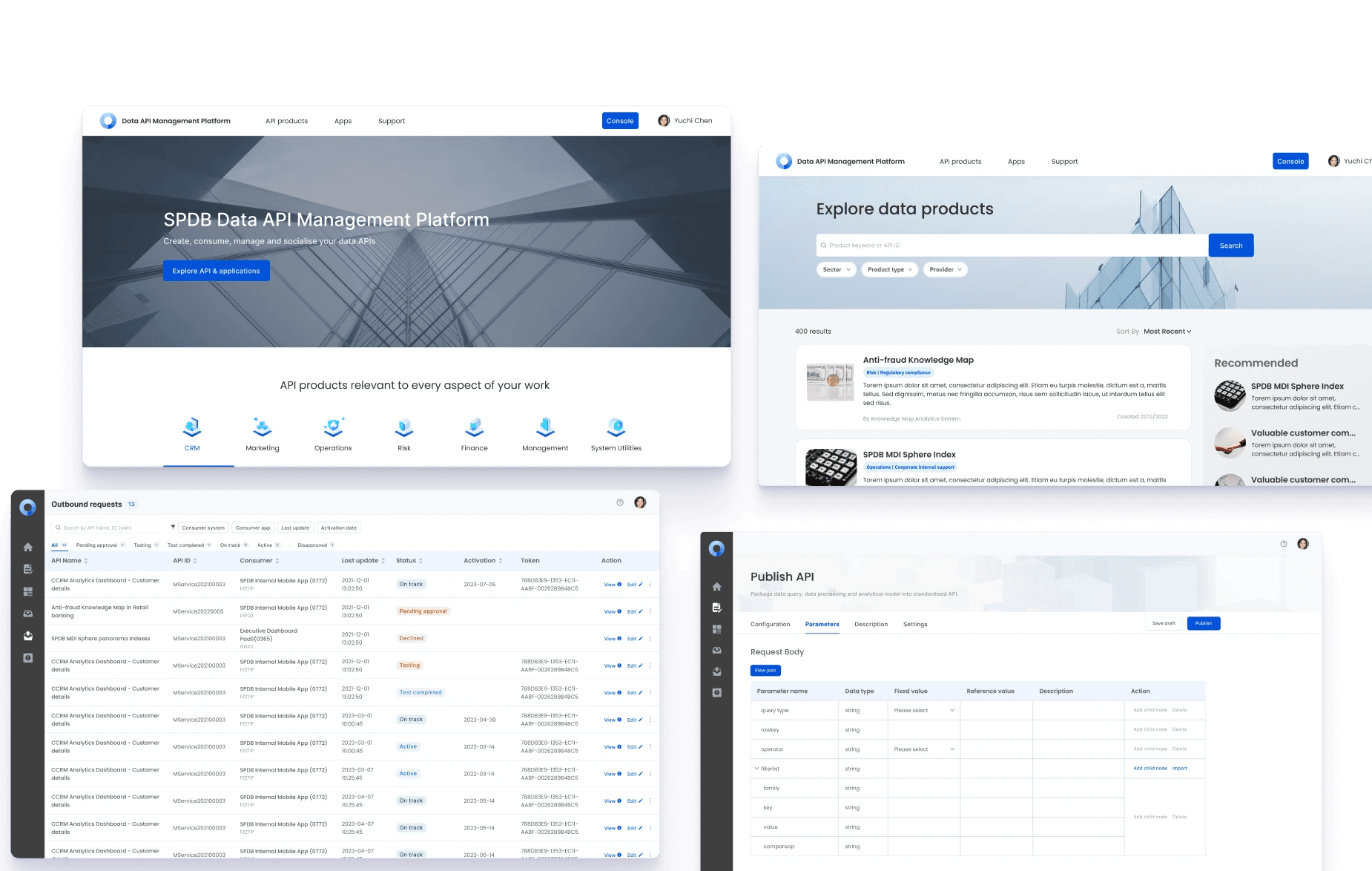
What is Contentful?
ITV implemented a third-party product "Contentful" as its content management system. Contentful feeds selected contents into the front-end of the consumer facing streaming app, ITVX.
Who are the target users?
Content editors use Contentful to create, manage and publish content collections that go into ITVX pages. Contents are carefully selected and programmed into a collection list, which can be published to live pages.
PROBLEM
Collection item management
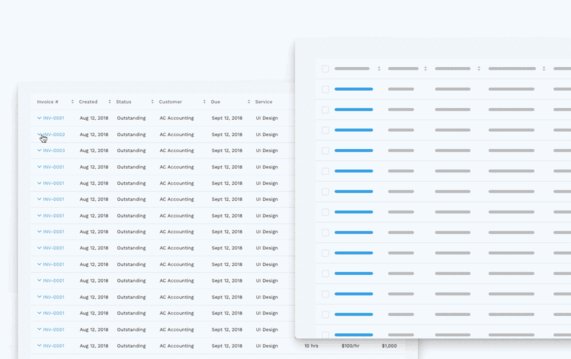
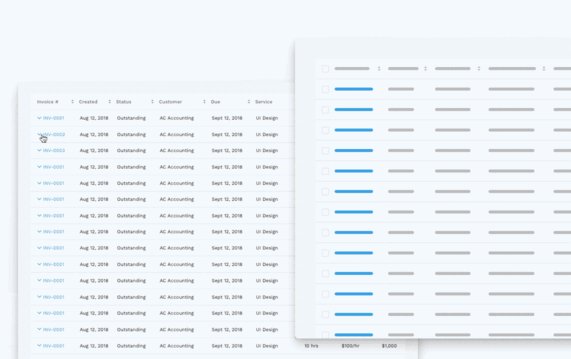
The collection item list had glaring usability issues and needed to be rebuilt to improve user task inefficiency. How might we redesign the collection management list to not only improve usability, but also promote streamlined and powerful collection management experience?
Low Readability
The simplistic list view does not surface essential content metadata and doesn't support scan and comparison between items. The absence of order number and low density of items also made it hard to navigate and track for users.
Inefficient User Tasks
The collection item list allows users to reorder and delete items manually. This made it unwieldy and counter-productive to manage and maintain collections as editors adjust the list on a frequent basis.
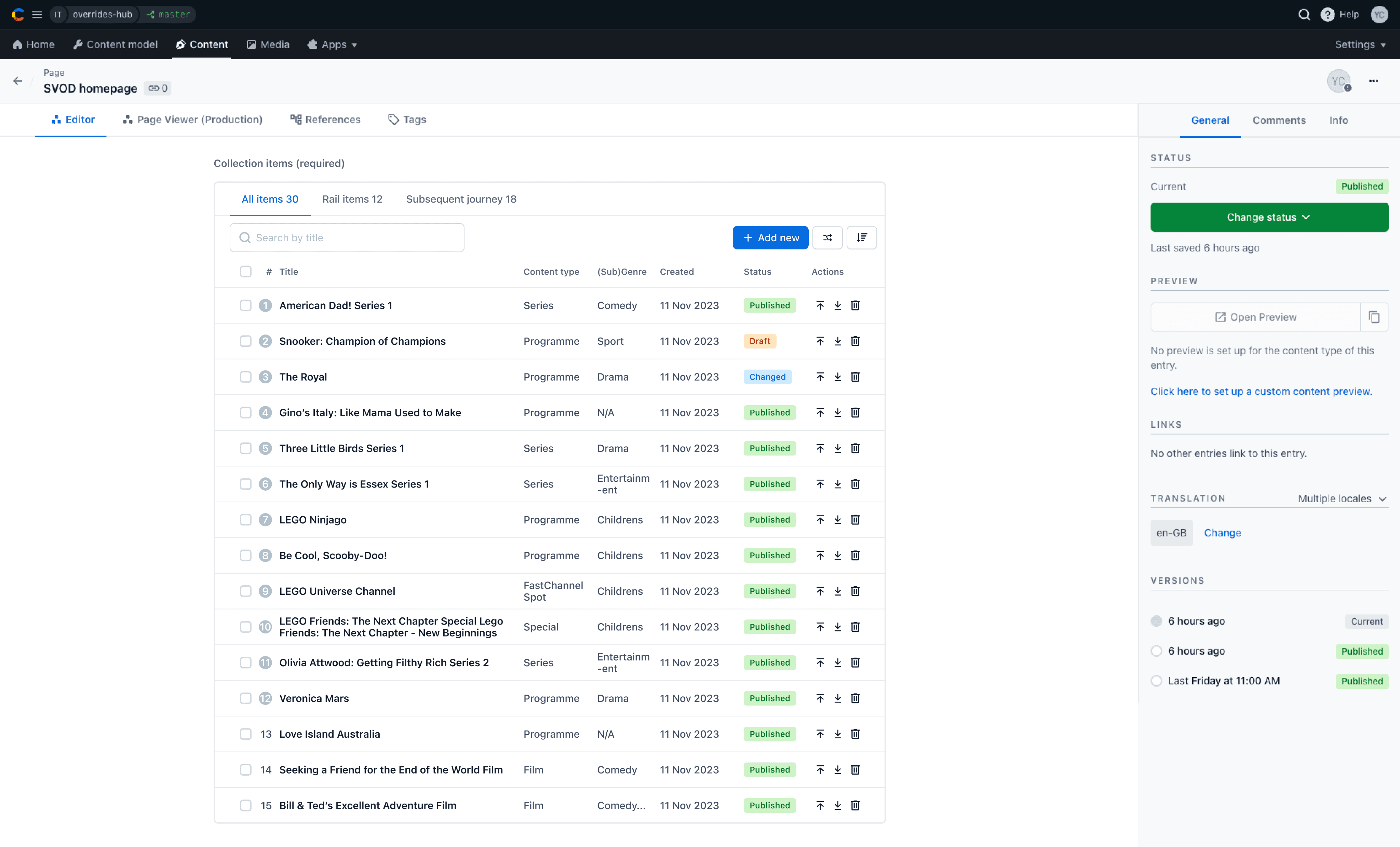
SOLUTION
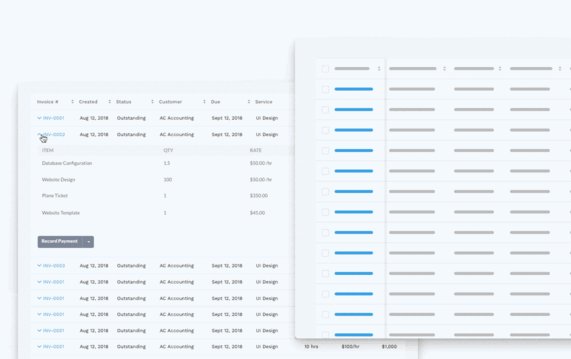
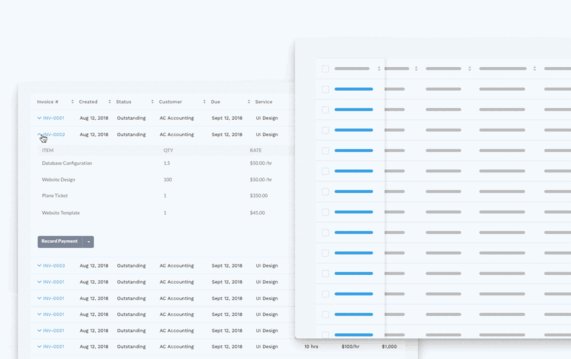
Functional table with improved readability and expanded user tasks
Because editors require content metadata to make adjustments to the collection, a table view is more appropriate due to its scalability and the ability to allow quick scan and comparison.


Navigational and search
Added tab and search highlight feature to assist with navigation and tracking.
Improved data display
Number of collection items has doubled in one viewport, with visible order ranking to allow for easier navigation and tracking.
Smart actions
Actions are now clearly visible on each row, and items can be managed in groups.
Surfaced metadata
Relevant content metadata is surfaced to aid editorial decision making.
Before
After
PROBLEM
Collection creation
To create a collection, editors rely on a number of content metadata to make decisions. The native design fell short with serious usability issues and needed to be tailored to support the way content editors work. How might we customize the collection creation features to improve usability and facilitate a streamlined experience?
Filter Dependency
In the example above, each content type has a distinct "genre" dataset. This dependency between content type and metadata does not support holistic data filtering and exploration.
Low Readability with no Metadata
The content item list view has highly restricted content metadata and does not surface supplementary information. It also does not support scan and comparison between items.
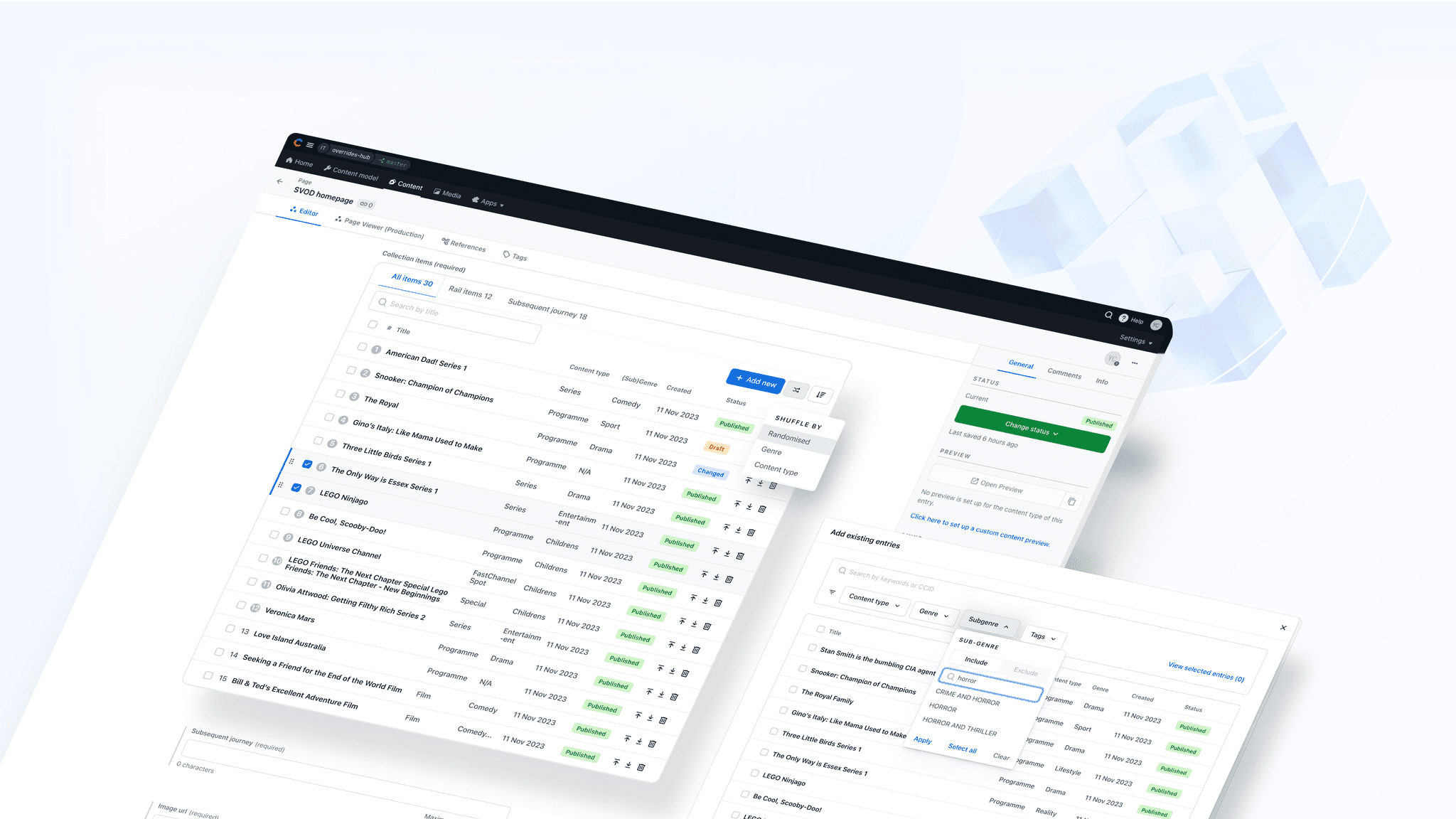
SOLUTION
Interactive table view nesting scalable metadata filters
Because editors typically rely on content metadata to program collections, a table view is more suitable as it allows for quick scan and comparison of data between entries. A series of scalable metadata filters are also incorporated in the design to enable powerful exploration.
USABILITY TESTING
Excellent usability with actionable user insights
The prototype was brought to testing where users are requested to complete a series of pre-defined tasks. The System Usability Scale Score fell into the Excellent range, validating the effectiveness and efficiency of the design. The testing also uncovered valuable user insights that users expected to do the following which are integrated into the next iteration:
Use shift key in conjunction with mouse on click to select a group of consecutive items
Move item(s) to a specified position number
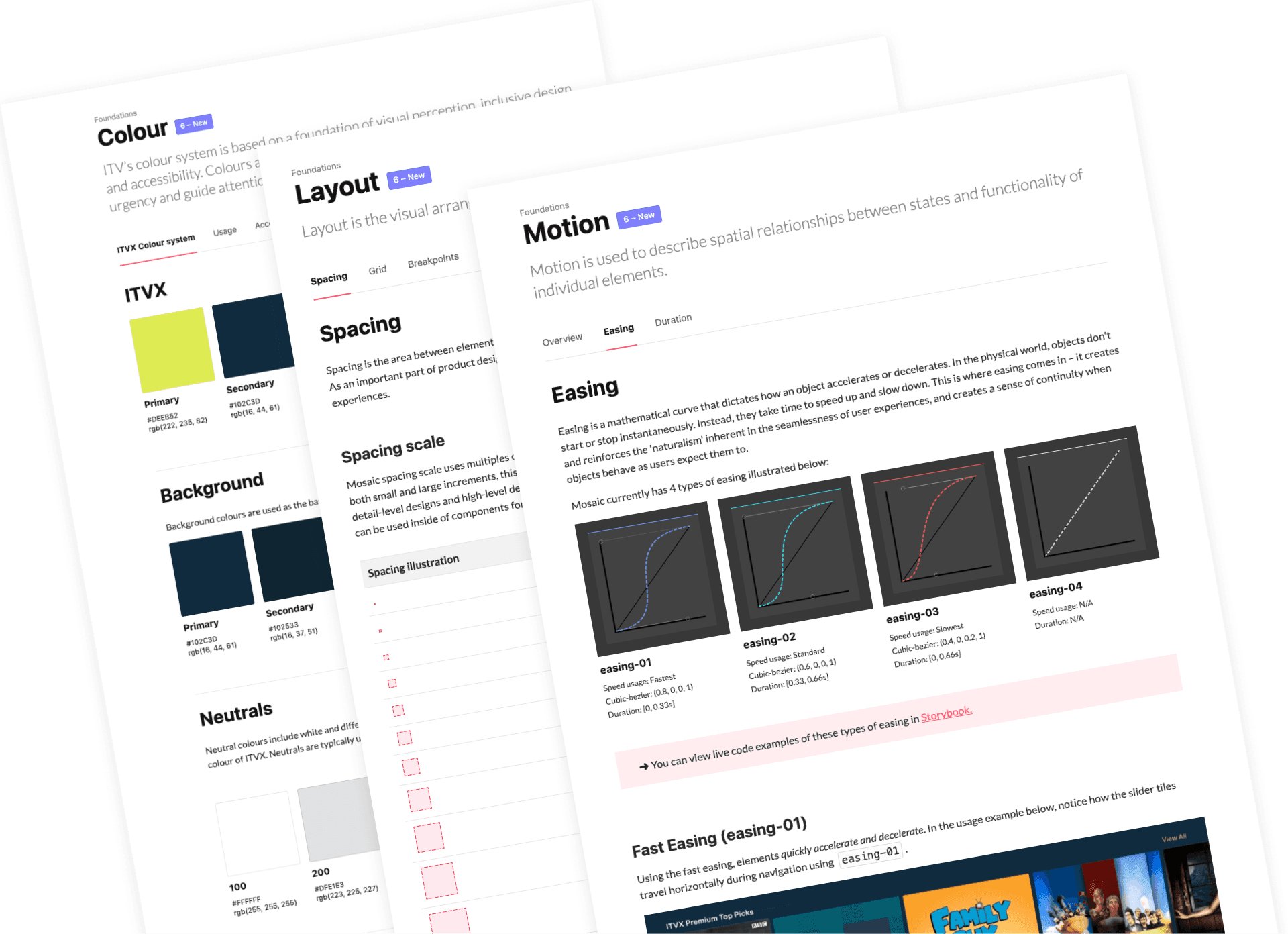
DESIGN SYSTEM
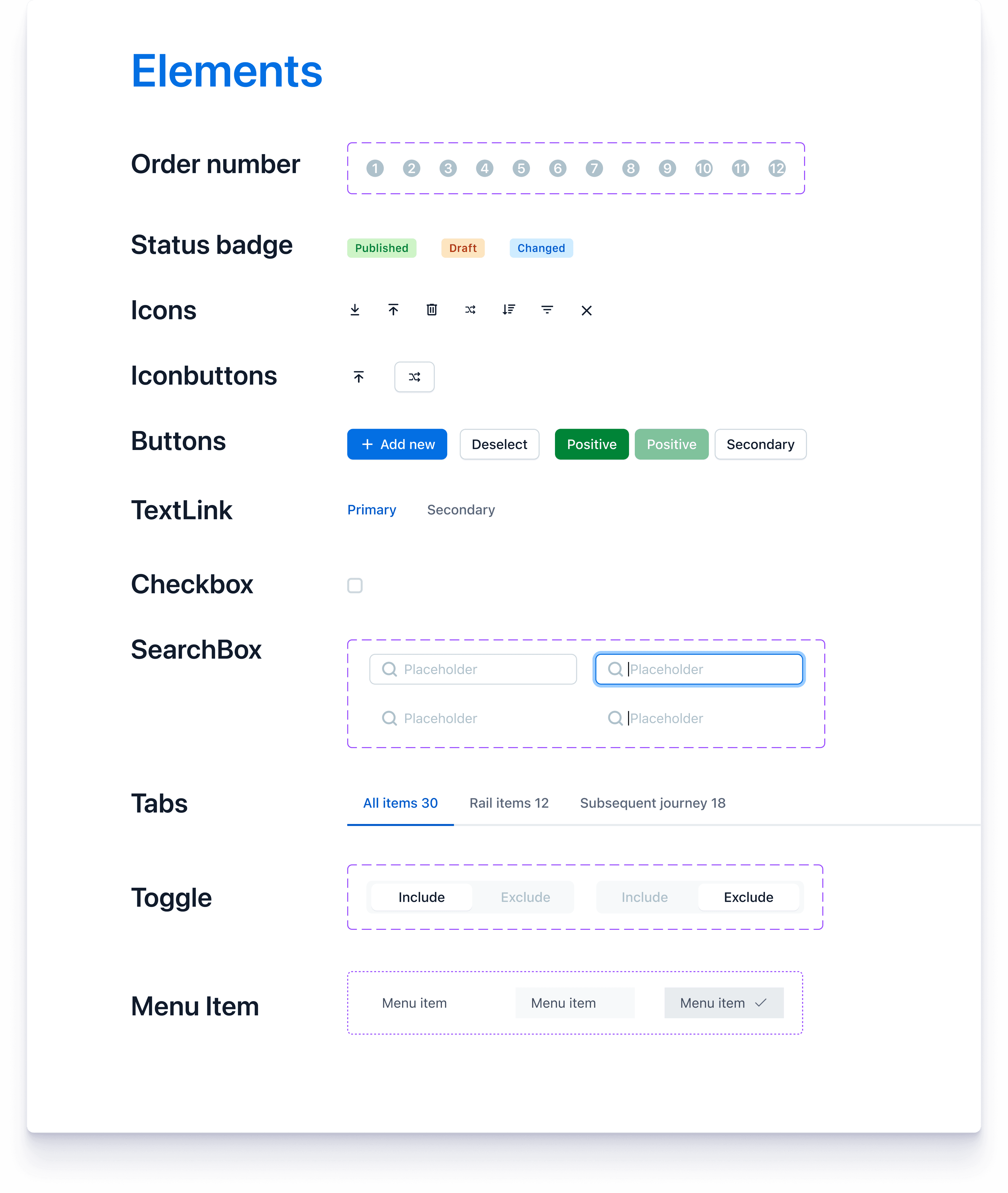
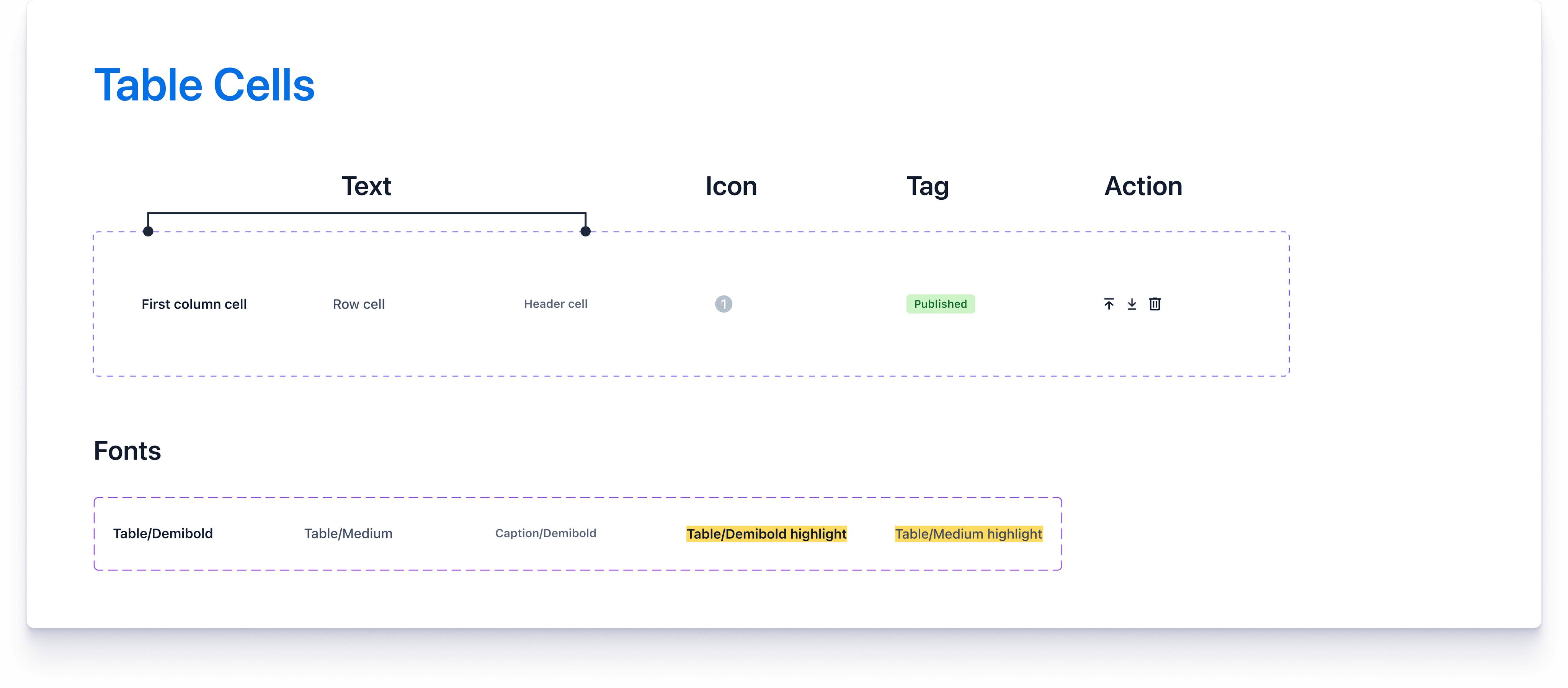
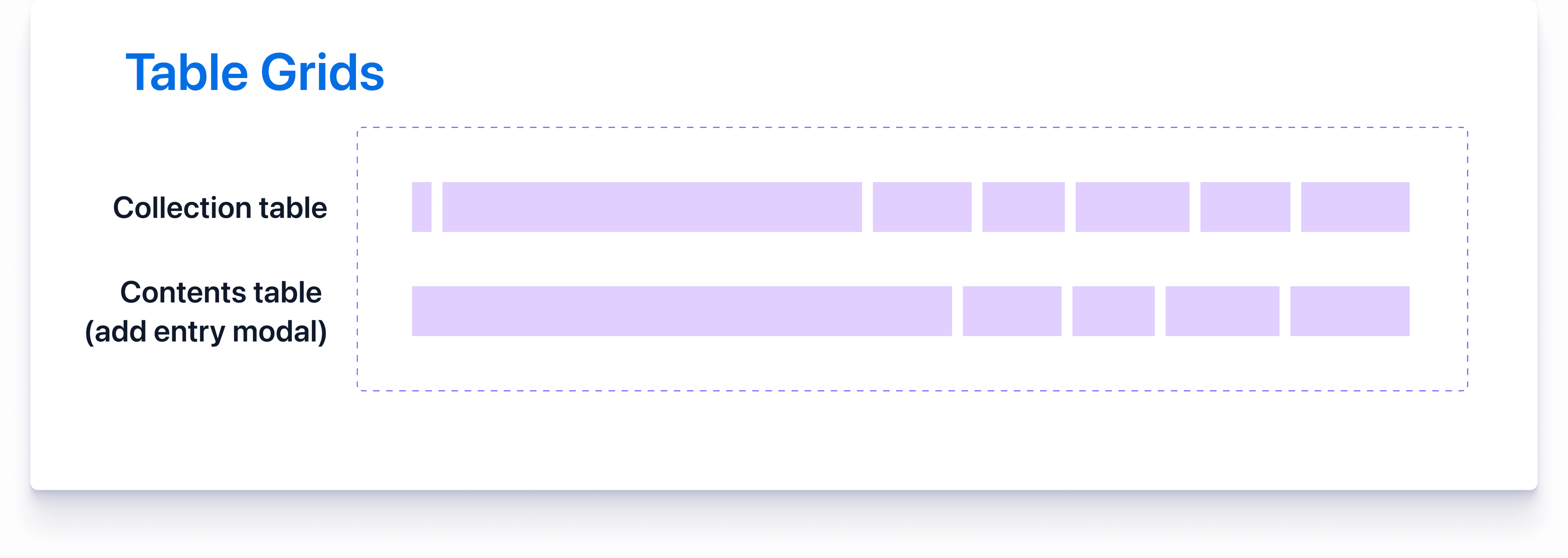
Customized interactive components
Usage of the assets within current design system is maximized to ensure consistency across experiences. However expansion of component library was inevitable as we sought to customize the product beyond its native functionalities.
RESULTS
Positive user feedback
Editor
Yuchi joined the editorial team for several sessions. She listened to us, asked good questions and created a prototype which we were all super impressed with, we were really happy to have Yuchi on board.
Editor
Yuchi came and spent some time with us over in Editorial to find out how she could help improve our CMS. When she came back to present her findings she showed a really comprehensive understanding of our issues and provided some really intelligent solutions which we are going to put into process. These will really make a significant difference to our team when they are up and running so the Editorial team are big fans of Yuchi!
Editor
Her role with us on Editorial was more observational than collaborative and she did brilliantly, was lovely to have around, asking great questions and listening to pick up on details, eventually producing tools that would infinitely improve our work. Great work!
GOING FORWARD