Data API Management Platform
Shanghai Pudong Development Bank • 2022
Project Summary
I led the redesign of the tooling in 3 phases with a focus on improving user performance and content exposure. Three months after the redesign, we witnessed improved task efficiency by 40+%, almost 25% reduction in errors and 33+% increase in end user scale.
What I did
User research
Competitor Analysis
Prototyping
Usability testing
Dev handoff
Team
Product owner
Product designer
Technical lead
7 Developers
UI Designer
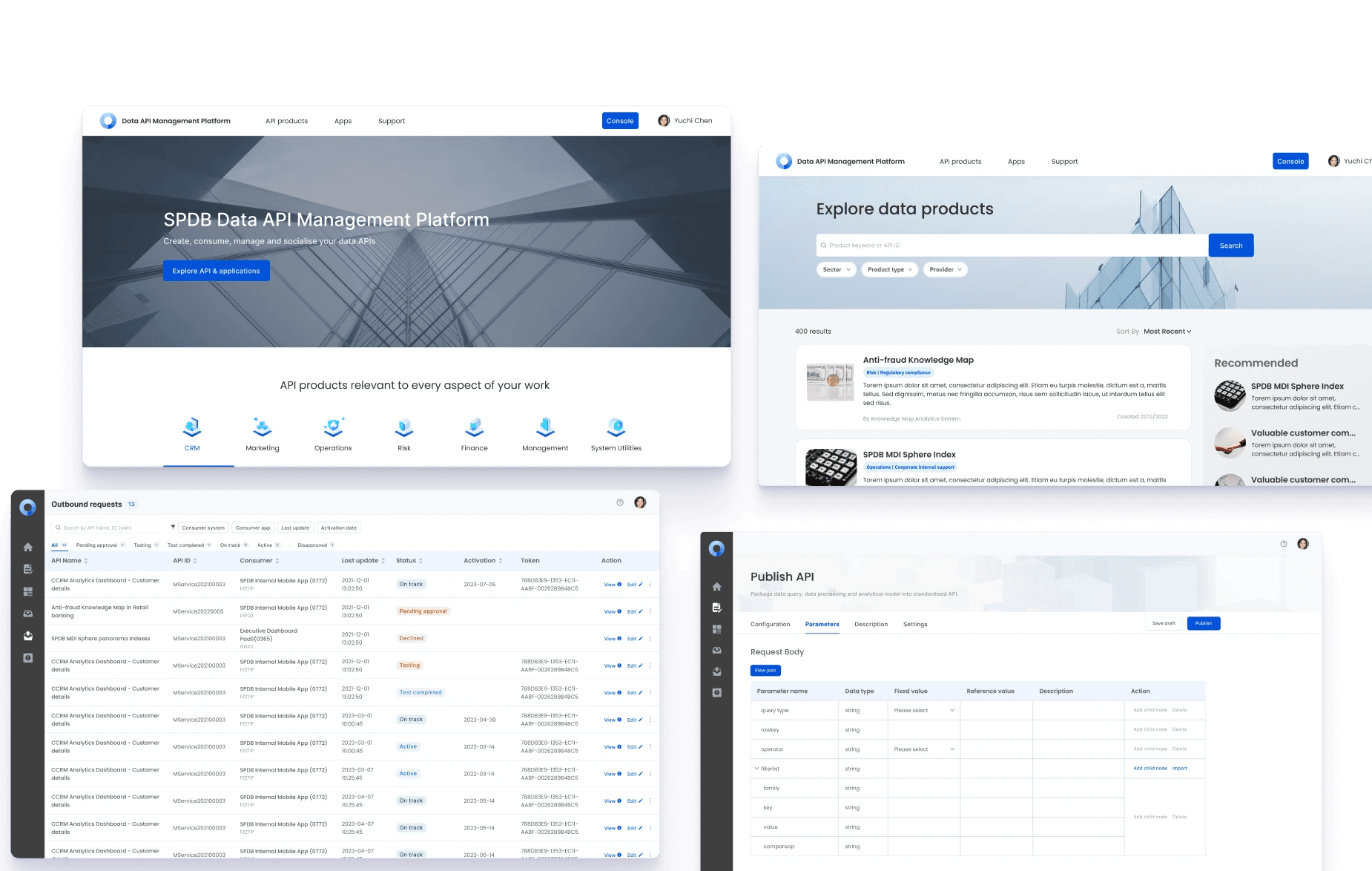
CONTEXT
The 'engine' of big data implementation
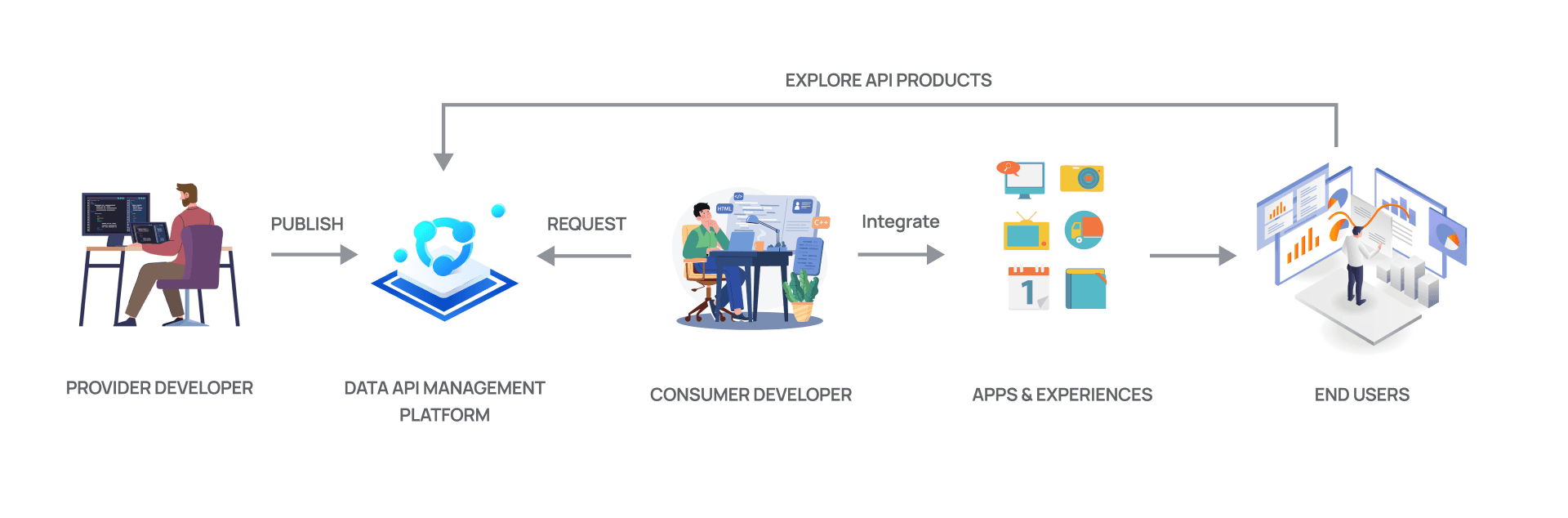
What is data API management platform?
Much like engines that convert resources into mechanical energy, Data API Management Platform transforms data assets into standardised components (APIs), making data fast to consume and easy to manage.
Who are the targeted users?
The platform allows developers to create, consume, manage and socialize data apis. There are 3 user roles. Provider developers create and publish data apis by providing technical information. Consumer developers can request access to published apis, and integrate them in applications and web services, which are eventually consumed by the end users.

PROBLEM DEFINITION
3 Pillars of User Pains
User shadowing
Much like engines that convert resources into mechanical energy, Data API Management Platform transforms data assets into standardised components (APIs), making data fast to consume and easy to manage.
Customer support analysis
Much like engines that convert resources into mechanical energy, Data API Management Platform transforms data assets into standardised components (APIs), making data fast to consume and easy to manage.
spent on single publish task averagely by provider developers.
2
hours
of transaction errors stem from problematic API management process.
20
%
of active users are end consumers of data APIs.
10
%
Our Goal
Together with product owner, we agreed on a plan to revamp our product in three phrases based on the causal relationship. The success metrics were determined prior to the design based on conservative estimation and controlled experiment.
Phase 1
Improve API publishing efficiency
Reduce time spent on API publishing task by 30%.
How might we effectively improve API publishing productivity?
Phase 2
Simplify API management process
Reduce transaction error related to API management by 20%.
How might we reduce the complexity of API management process?
Phase 3
Build API product community
Increase active end consumer scale by 30%.
How might we effectively improve API discoverability to end consumers?
PHASE 1
Improve API Publishing Efficiency
The collection item list had glaring usability issues and needed to be rebuilt to improve user task inefficiency. How might we redesign the collection management list to not only improve usability, but also promote streamlined and powerful collection management experience?
Cluttered form information architecture
The simplistic list view does not surface essential content metadata and doesn't support scan and comparison between items. The absence of order number and low density of items also made it hard to navigate and track for users.
Confusing API parameter table
The collection item list allows users to reorder and delete items manually. This made it unwieldy and counter-productive to manage and maintain collections as editors adjust the list on a frequent basis.
SOLUTION: FORM IA
Navigational Form with improved contextual language
Original design
The one pager form is sectioned by logic themes, there is no instructions or guidance.
Lengthy form.
Lack of guidance instructions.
Exploration: Step by step
Step by step guidance provides users with clear instructions and specific order of completion
Clear step instruction.
Users have to follow specific order of completion.
Exploration: Free completion by section
Incorporated sectioning (shown as a sticky bar) with some level of guidance under each section.
Freedom to navigate across sections.
Each section is broken down into smaller tasks.
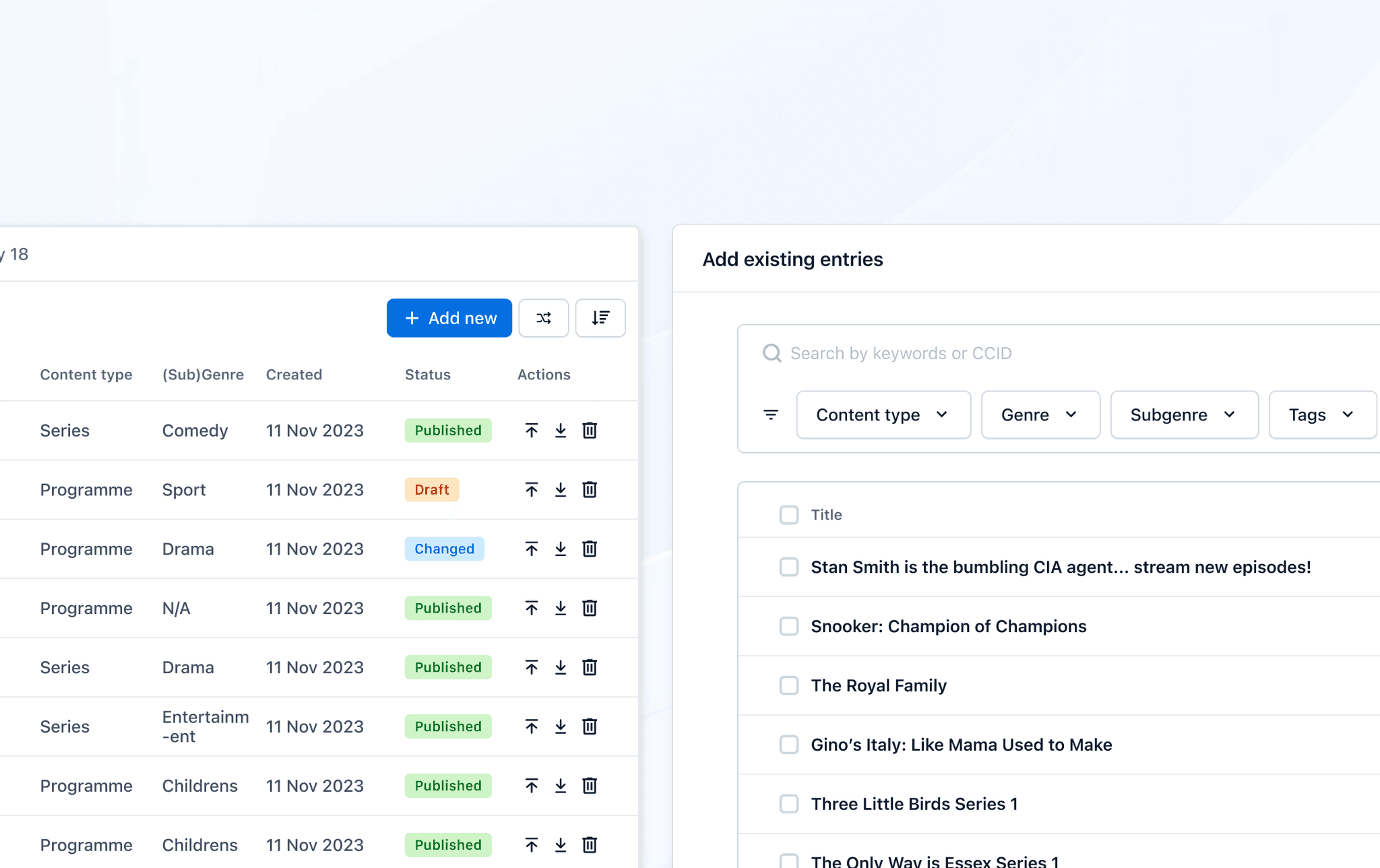
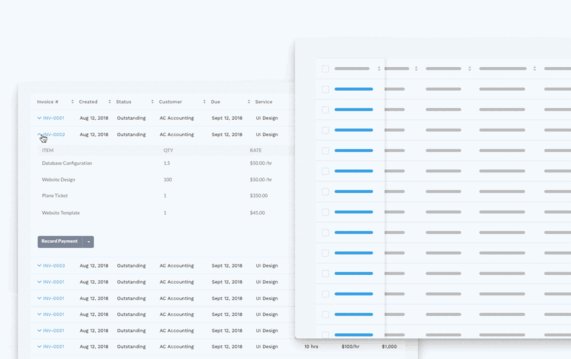
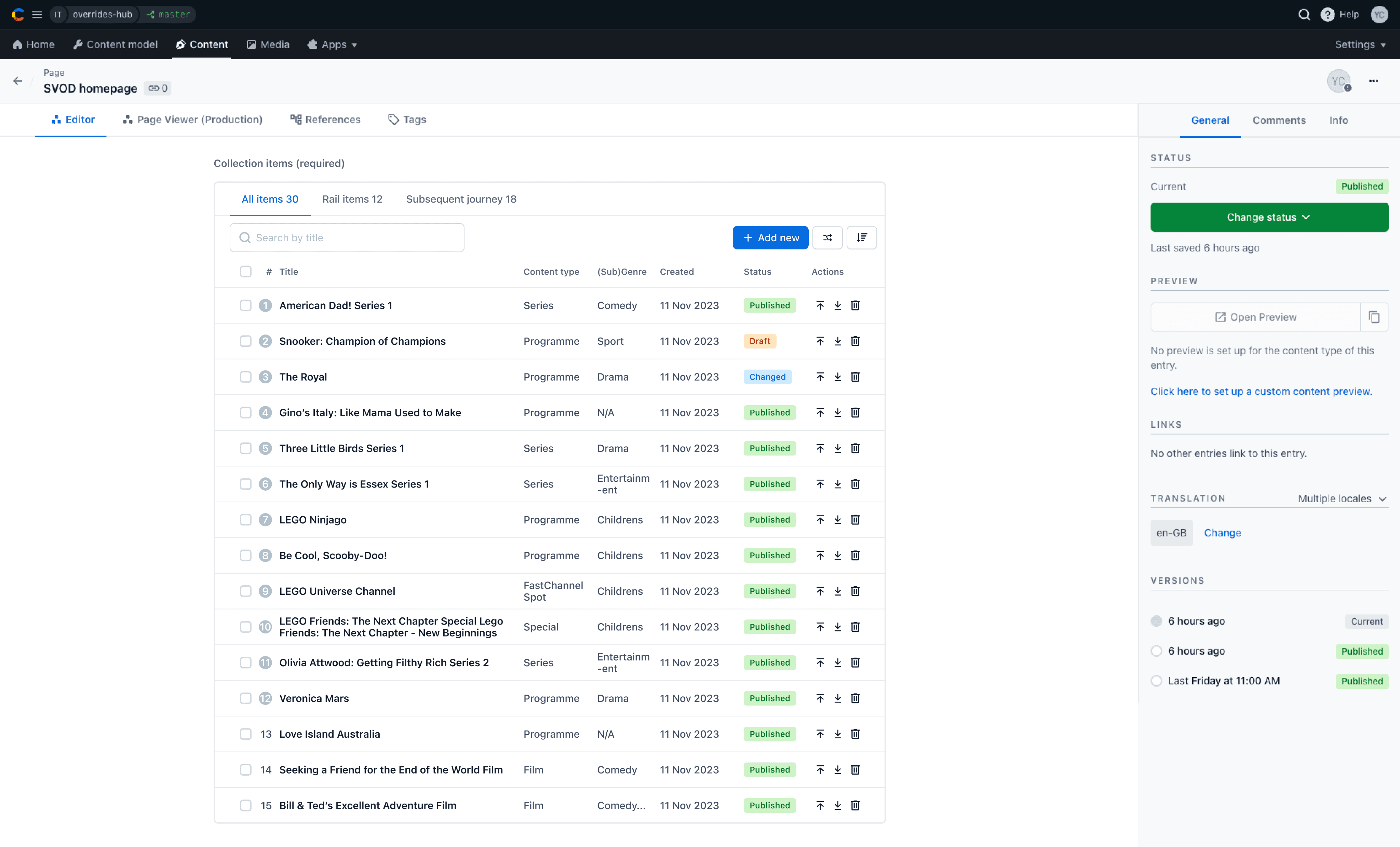
SOLUTION: API PARAMETER TABLE
Interactive tree table with intuitive user actions
Because editors require content metadata to make adjustments to the collection, a table view is more appropriate due to its scalability and the ability to allow quick scan and comparison.


Navigational and search
Added tab and search highlight feature to assist with navigation and tracking.
Improved data display
Number of collection items has doubled in one viewport, with visible order ranking to allow for easier navigation and tracking.
Smart actions
Actions are now clearly visible on each row, and items can be managed in groups.
Surfaced metadata
Relevant content metadata is surfaced to aid editorial decision making.
Before
After
RESULT
40% Reduction in time spent on single publish task
“I publish APIs for hbase data query frequently, the platform has done an exceptional job in API template design, I was able to grasp how it works quickly and the experience has been amazing.”

Provider developer
PHASE 2
Simplify API Management Process
Standardizing information display is crucial to building consistent and robust documentation. The current documentation failed to foster code and design understanding due to a lack of logical clarity and distillation in information delivery. Thus there was a clear lack of trust towards documentations across dev and design.
No support for feature onboarding
Many new users requested assistance for onboarding instructions and expressed that learning curve surpassed their anticipations.
Absence of transaction status indication
The customer support team had dealt with a significant amount of transaction error cases by the absence of status indication.
SOLUTION
Consolidated Navigation and Feature Description
Clickable reordering options are integrated into the design. This includes shuffling and sorting, saving users from manually dragging items across viewports.
This design aligns with research finding that streaming consumers would like contents that are randomized or with a logical order in different occassions.
Before
Many new users requested assistance for onboarding instructions and expressed that learning curve surpassed their anticipations.
After
The customer support team had dealt with a significant amount of transaction error cases by the absence of status indication.
SOLUTION
API Transaction Table with Clear Status Tag

RESULT
25% Reduction in transaction errors related to API management
“We used to have frequent issues with transaction tracking especially when there are version changes involved, this major update made it so much clearer. I'm happy to say that we've seen reduced transaction errors thanks to the changes.”

Consumer developer
GOING FORWARD